要做這種SPA網頁,最底層的佈局就很重要了,這篇主要會介紹Vuetify佈局的方式
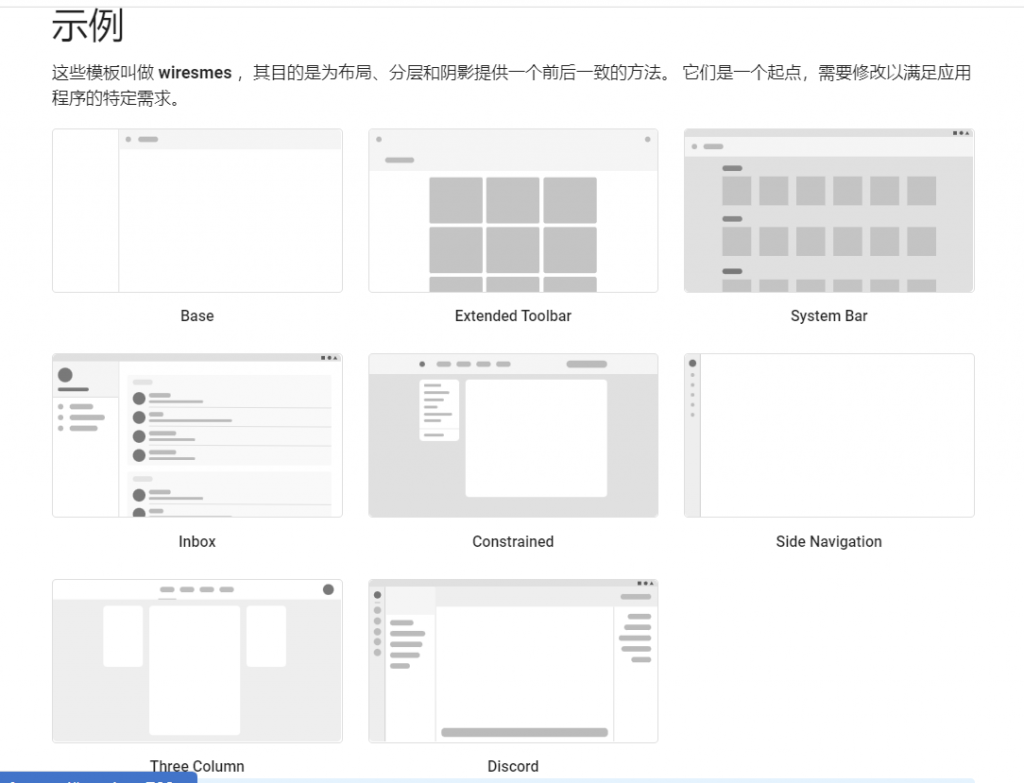
先來看一下Vuetify的佈局範例,只要用Vuetify的Application組件,這些排版都可以輕鬆完成,而且預設都有RWD,完全是懶人救星呀~

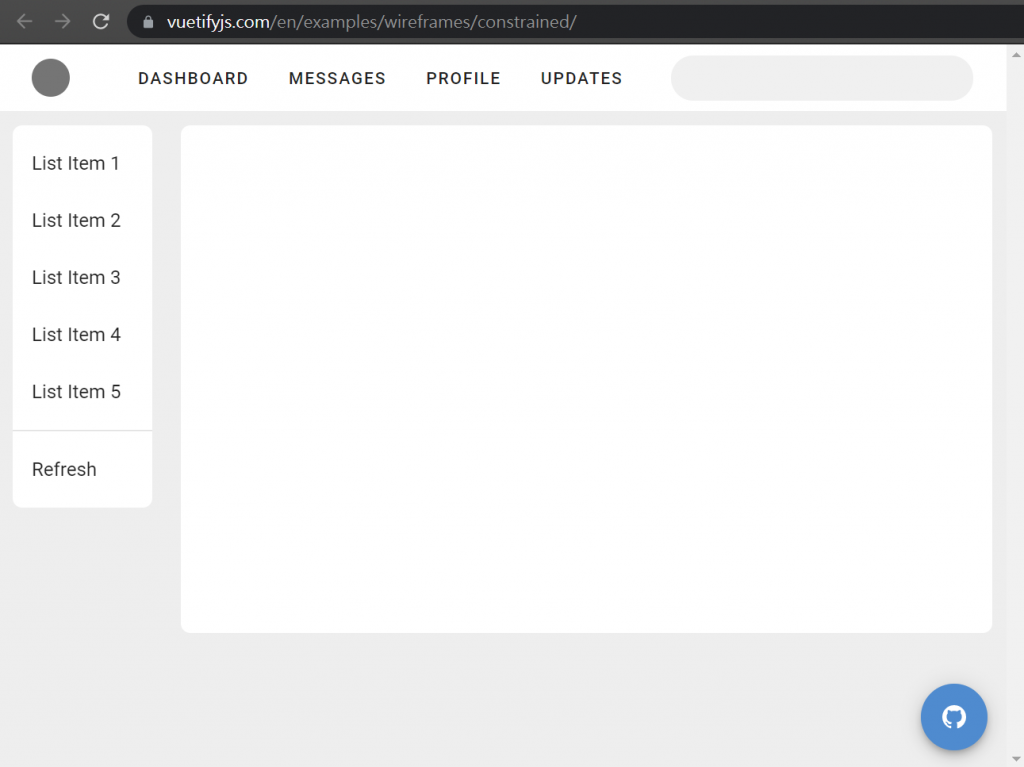
我挑了一個 Constrained的開來看看,這個上方的app-bar還蠻符合我本來的設計,有按鈕也有搜尋欄

在每一頁的右下角都會有一個github的浮動按鈕,點選後會帶到範例code

雖然有現成的code了,不過還需要修改一下才能符合需求
所以先來看一下Application這個UI組件要怎麼用
在Vuetify中,他有一個最上層最最重要的組件 v-app ,他是所有組件和功能的進入點,在一個應用裡,v-app 限制只能被渲染一次,而且它必须是所有 Vuetify 组件的祖先節點。
只要搭配 v-navigation-drawer、v-app-bar、v-footer ...等組件上的app屬性,可以幫助你的應用圍繞 v-main 组件進行適當的大小調整。
官網有提供一個範例的佈局程式,通常會寫在最上層的App.vue裡,只要在組件加上app屬性,他會把這個組件加上 postition: fixed 屬性,另外使用 vue-router 的話,官方建議把<router-view> 寫在 <v-main> 裡
<!-- App.vue -->
<v-app>
<v-navigation-drawer app>
<!-- -->
</v-navigation-drawer>
<v-app-bar app>
<!-- -->
</v-app-bar>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 如果使用 vue-router -->
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>
<!-- -->
</v-footer>
</v-app>
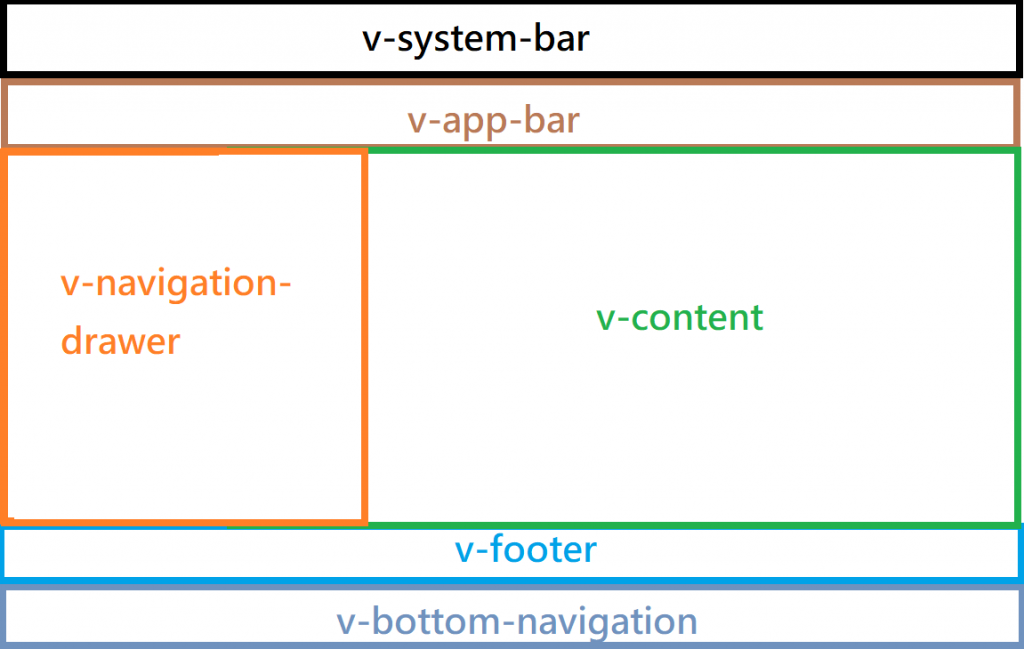
官方也有列出所有支持app屬性的組件,
v-system-bar。v-footer。v-bottom-navigation。v-app-bar 的旁邊或下面。v-app-bar。示意圖如下:

ok 今天就先醬啦~
明天會把這個佈局實際運用到前端上面
明天見!
